Documenting the design system
Design systems ensure scalability of design work but must be made to scale. Documenting the rules and guidelines was important to allow designers and developers to reference and adhere to the requirements of the interface elements as well as understand the rationale behind them. The implementation via Sketch Libraries and Symbols ensured the efficiency of its use across teams and update management of its elements.
Grids
Creating experiences which are Receptive and Resilient (see Cluey Design Principles) is founded on Grid systems which enable harmonious and responsive layouts, ensuring experiences are optimised for use across a variety of screen sizes and circumstances.
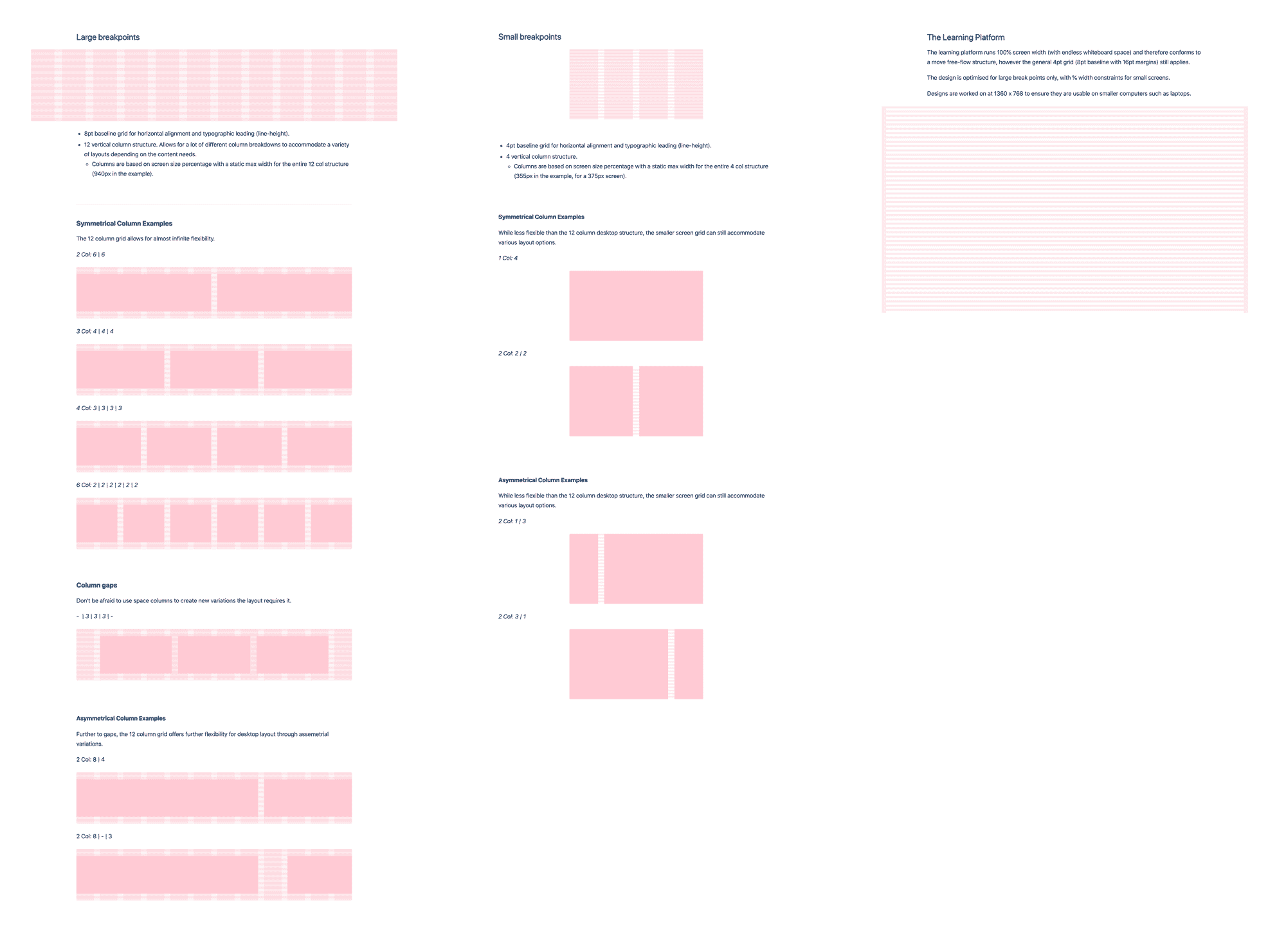
 Cluey Bricks grid documentation
Cluey Bricks grid documentation
Palette
The Cluey Product palette serves two important needs; the high contrast Poppin' (see Cluey Design Principles) colours align with our experience principles but also acknowledge that customers have varying accessibility (a11y) needs, and may be partially or fully colour blind or otherwise visually impaired.
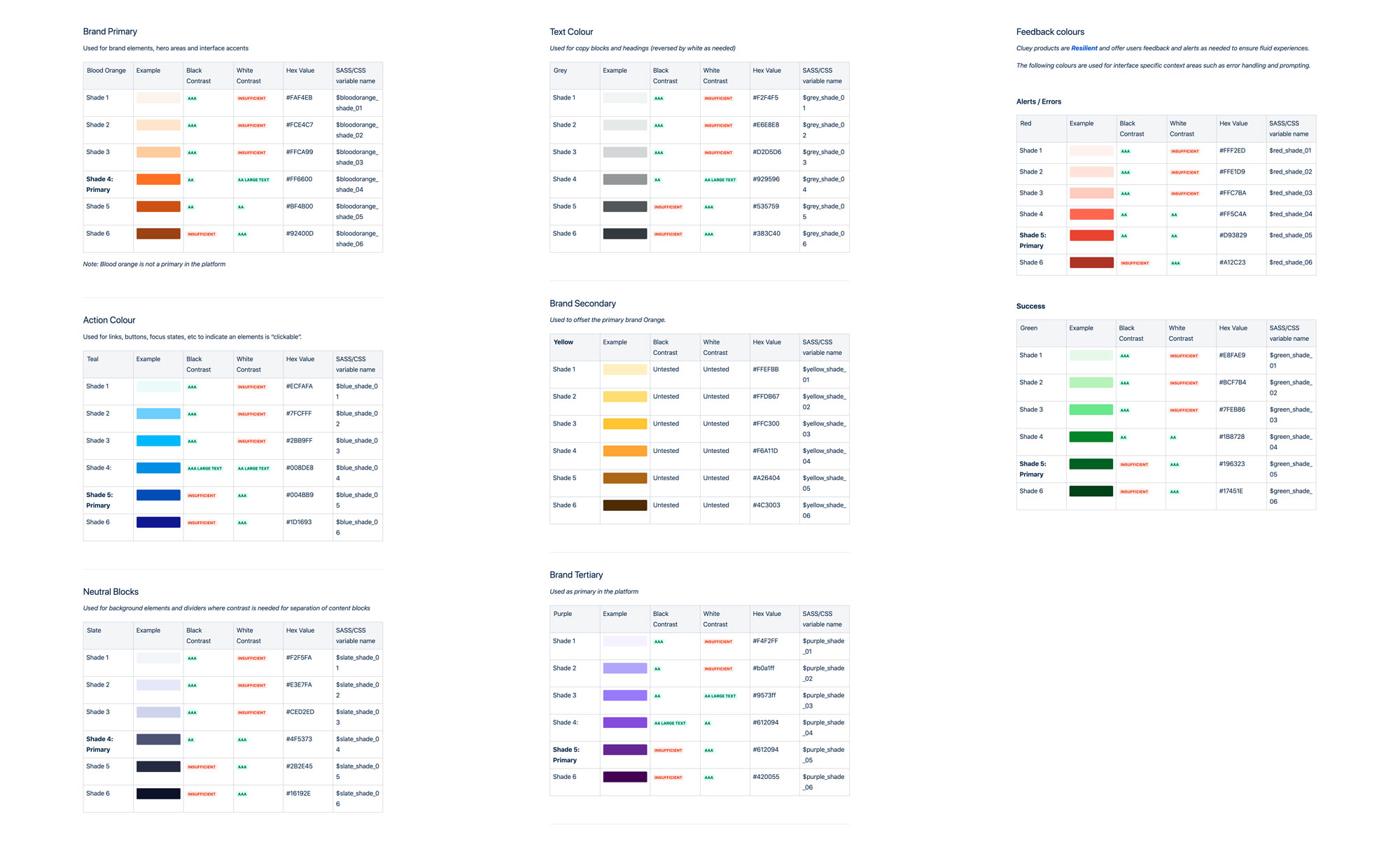
 Cluey Bricks colour palette documentation
Cluey Bricks colour palette documentation
Typography
Cluey experiences are Acuminate, Receptive and Resilient (see Cluey Design Principles). The Proxima font family (Soft and Nova) allows for the flexibility required for typography variety, accommodating everything from headlines to micro-copy without affecting legibility.
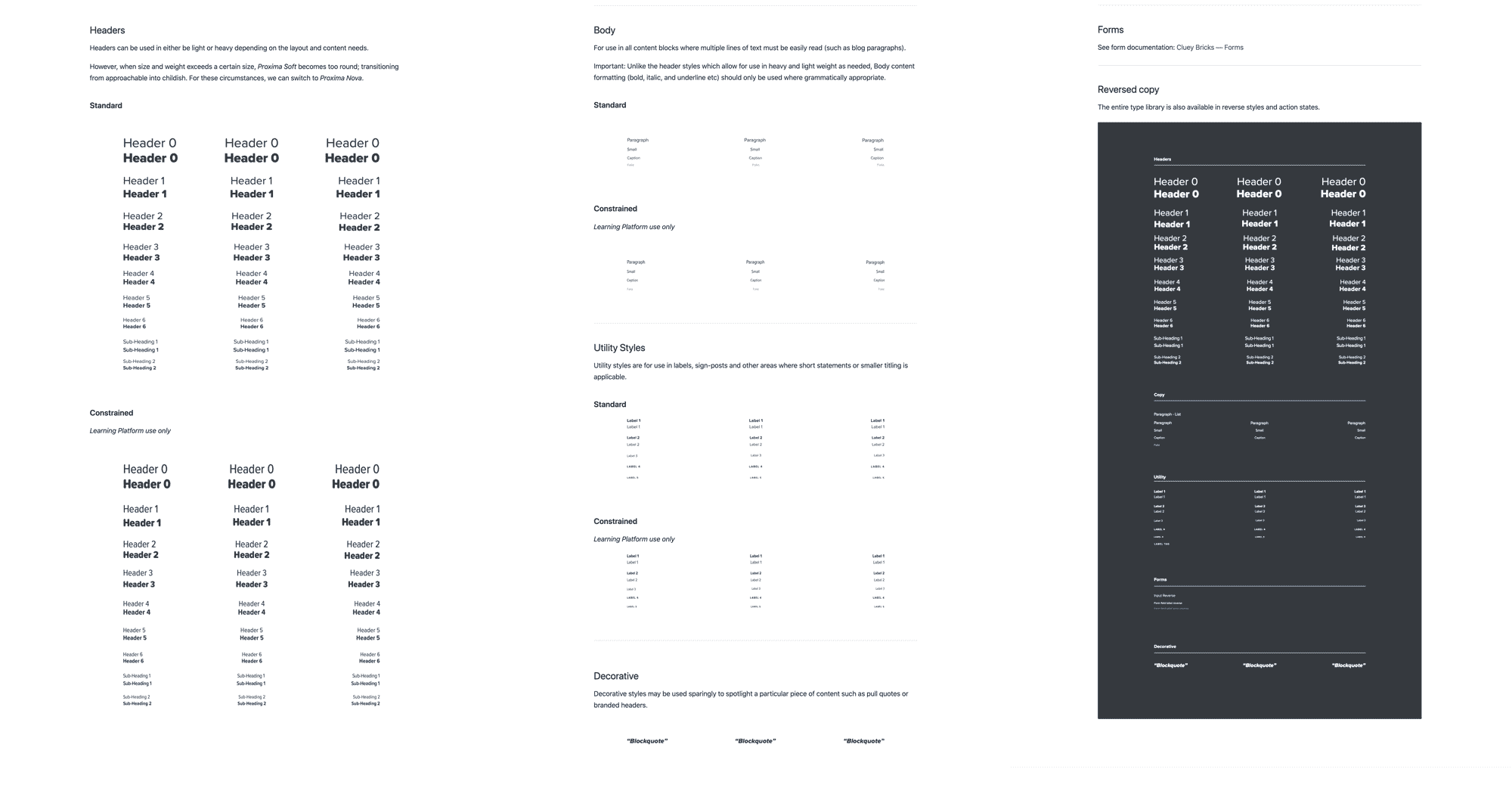
 Cluey Bricks typography documentation
Cluey Bricks typography documentation
Forms and Buttons
Cluey forms make it easy to understand the data being requested and minimise the potential for incorrect data entry. Cluey experiences are Encouraging (see Cluey Design Principles). Buttons are used to action important parts of the user’s journey, either in submitting information, or continuing their journey via calls to action.
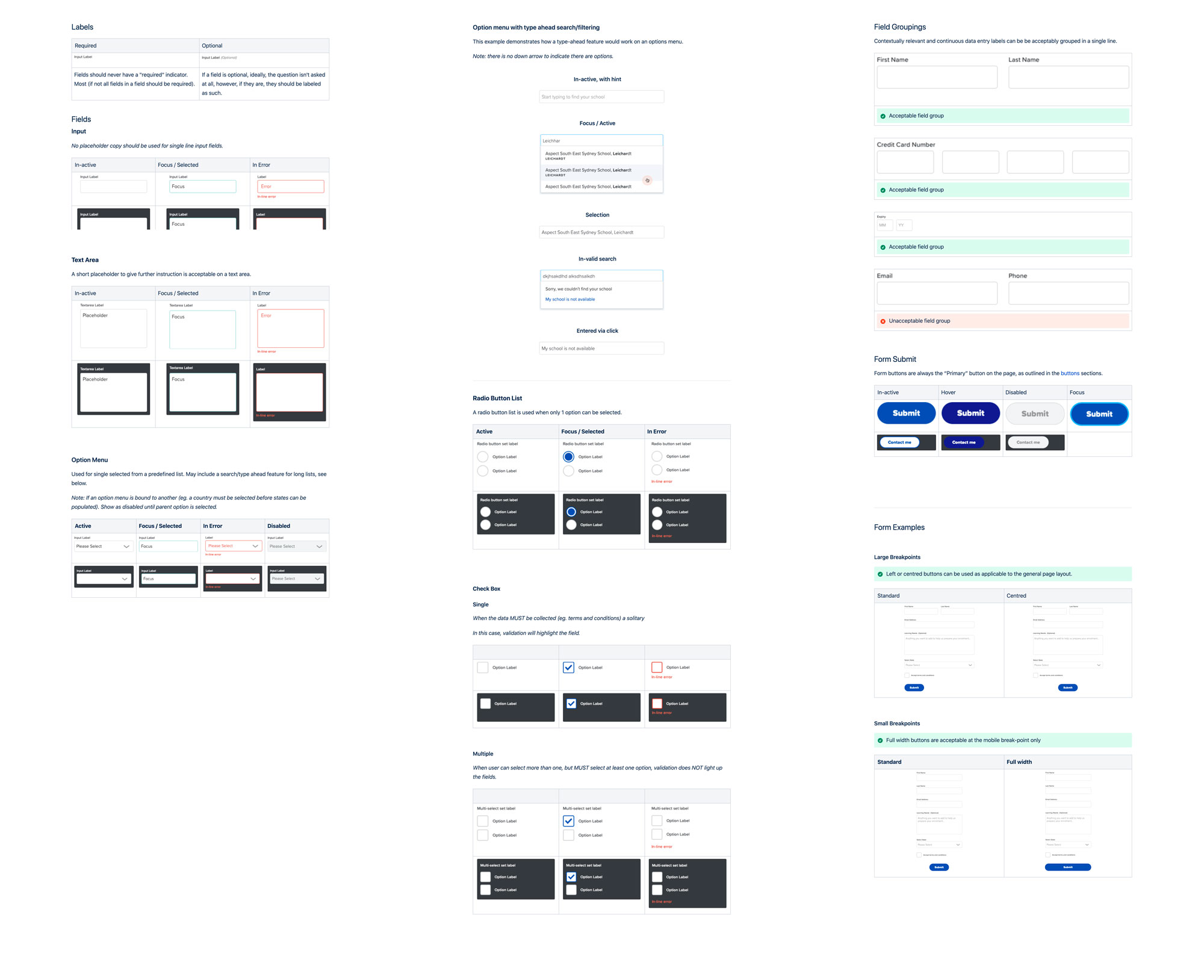
 Cluey Bricks form field documentation
Cluey Bricks form field documentation
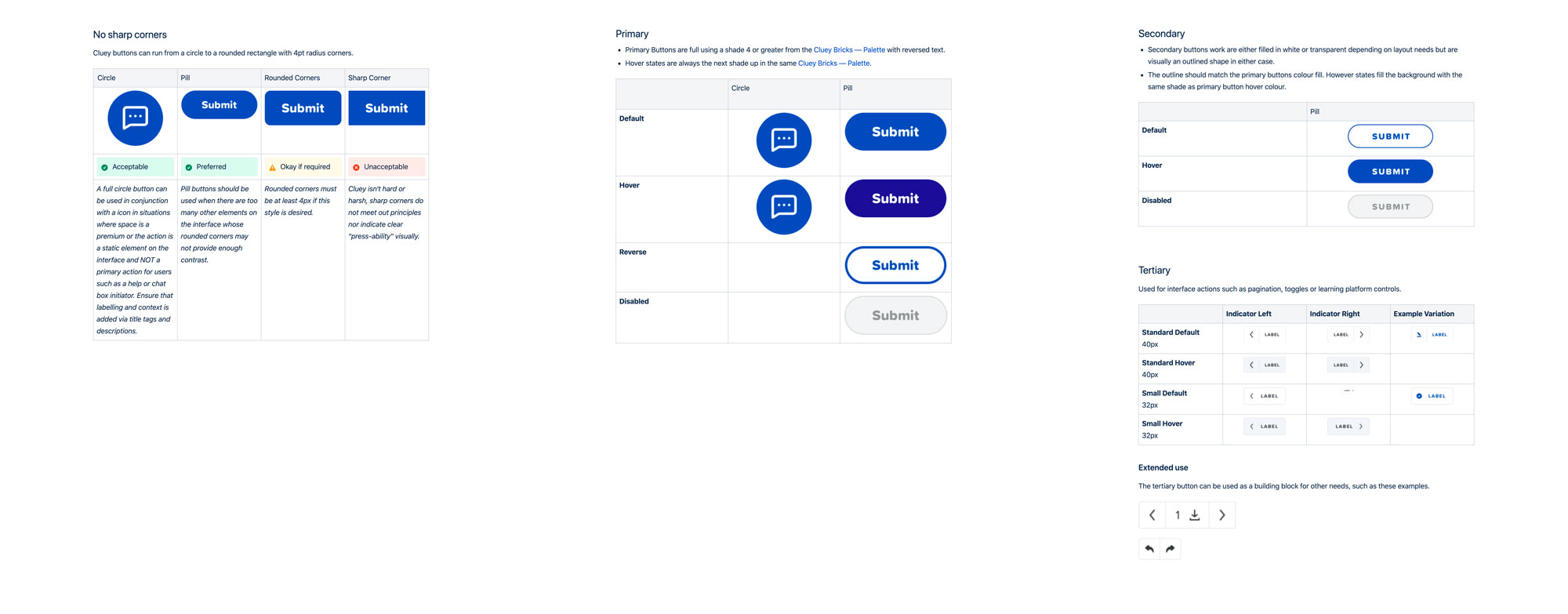
 Cluey Bricks button options documentation
Cluey Bricks button options documentation
Headers, Frames, Tabs, Accordions and Modals
Giving prominence to important information and applying content hierarchy in responsive layouts can require visual framing and dividing. Panels, tabs, accodions and modal windows in various contexts allow for experiences to remain Acuminate (see Cluey Design Principles) and the use of tabs can help filter content, allowing users to make decisions or and explore options before committing to a decision.
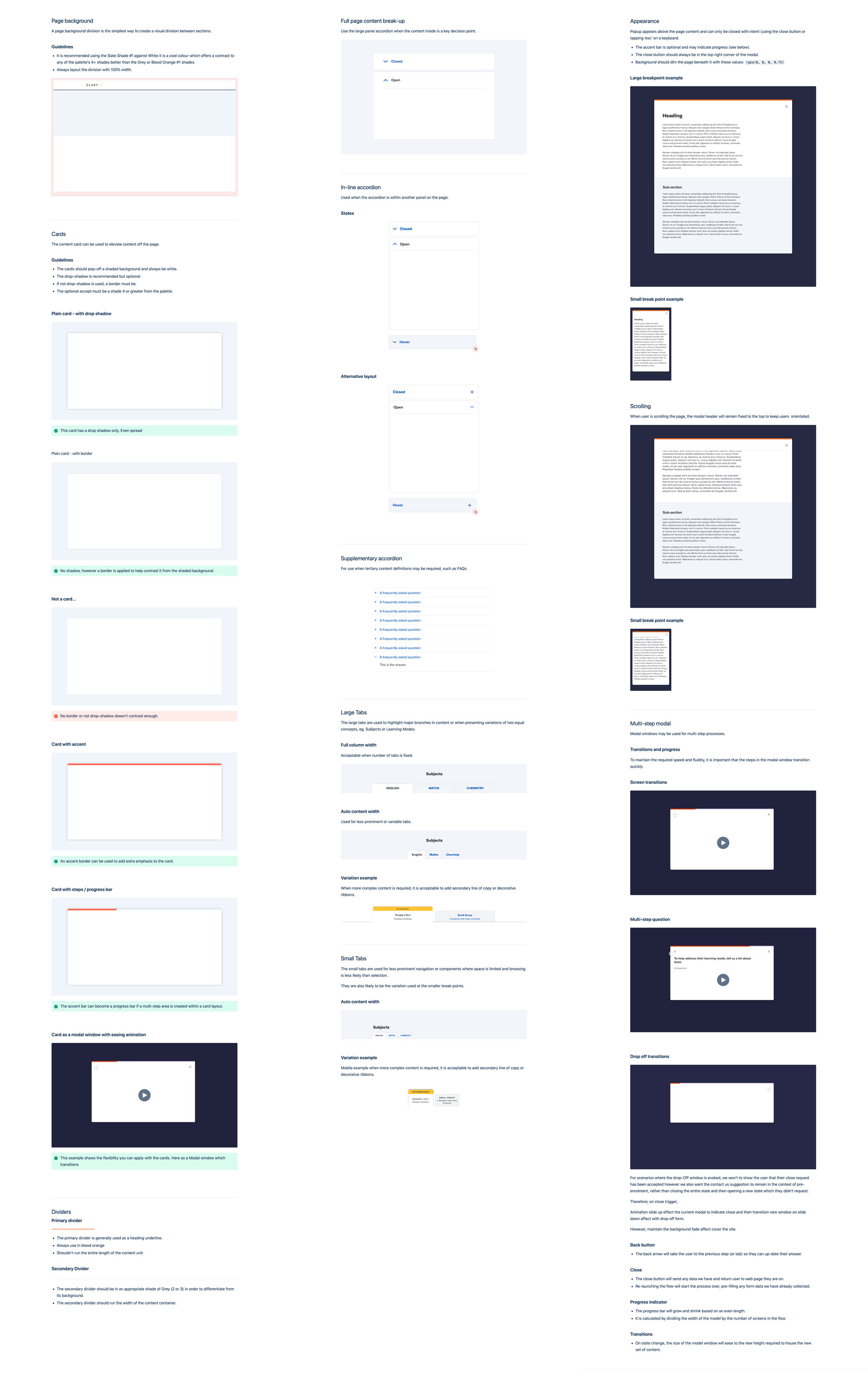
 Cluey Bricks panel option documentation
Cluey Bricks panel option documentation
UX Writing
Consistancy and clarity within the use of language on an interface is just as important as its visual language. Therefore, a comprehensive guide for copywriting across Cluey digital touch-points accompanied the design system.
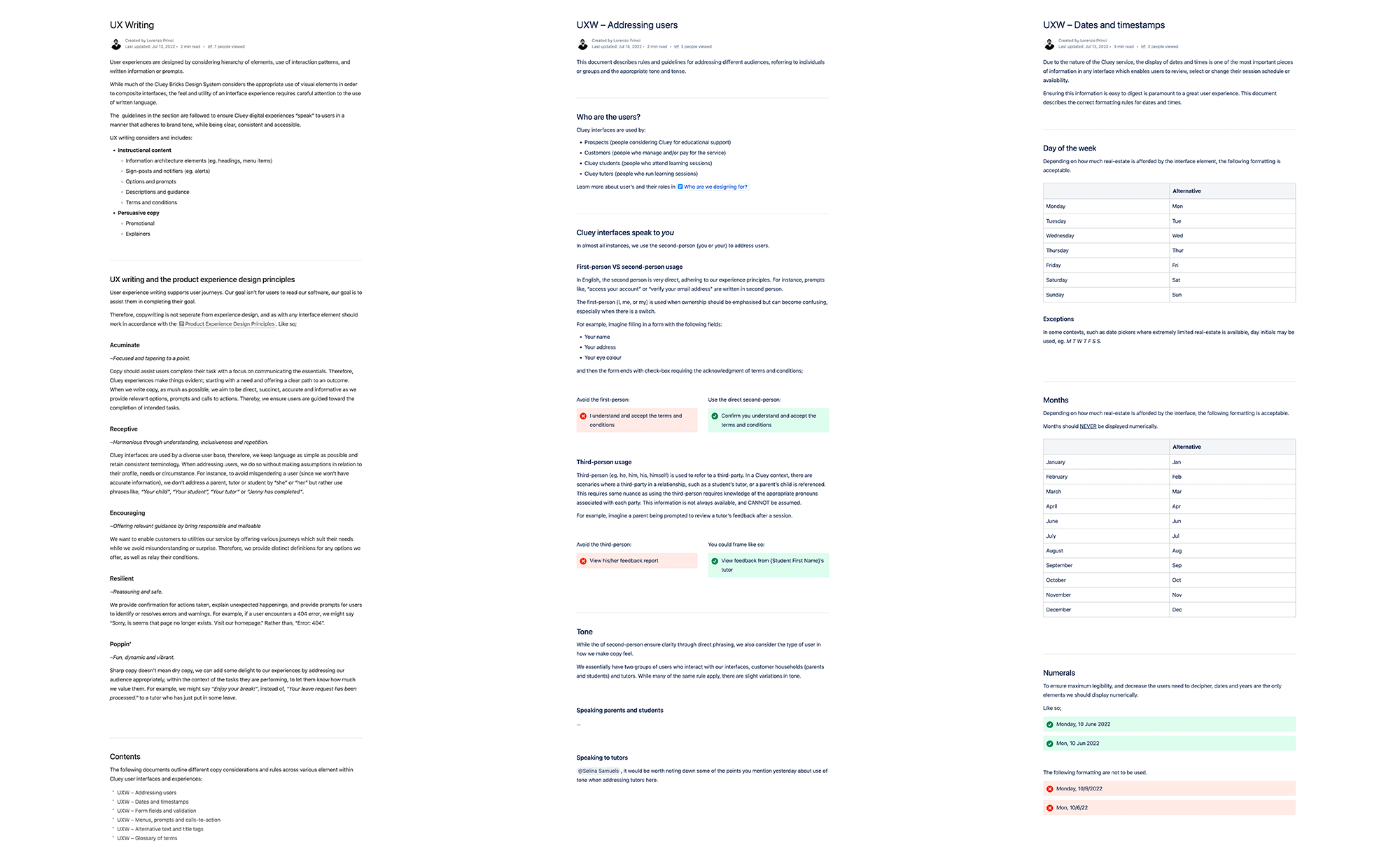
 UX Writing documentation for addressing users and formatting timestamps.
UX Writing documentation for addressing users and formatting timestamps.
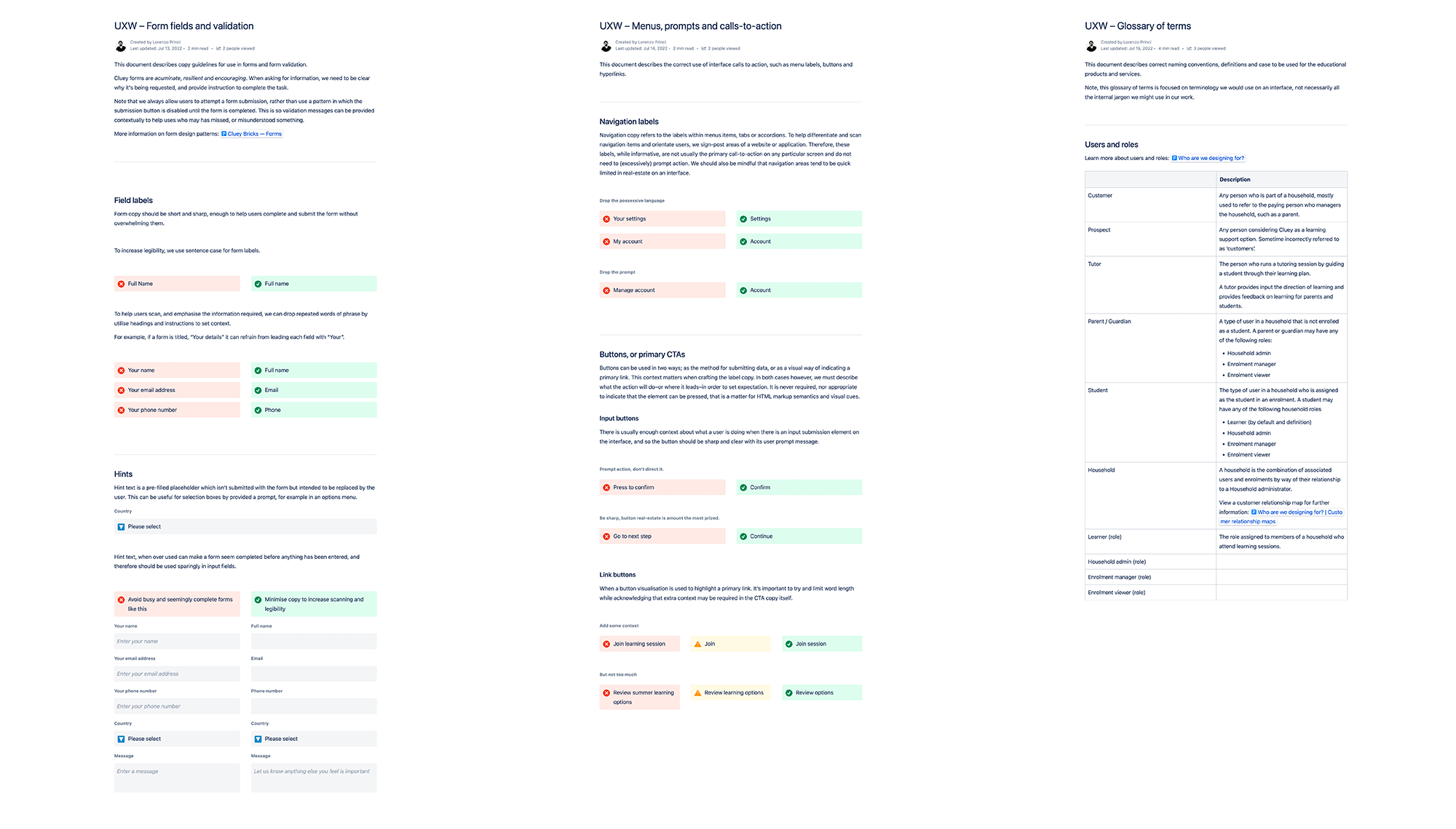
 UX Writing documentation for form micro-copy, calls to action and glossary of terms.
UX Writing documentation for form micro-copy, calls to action and glossary of terms.